How To Build A Website Navigation 101
So you want to start building a website, but where do you even begin? Well, what if we told you that your website’s navigation structure has a huge impact on conversions, sales, and bounce rates?
According to a survey done by Top Design Trends, “When looking at a website for the first time, nearly 40% of consumers look at a page’s layout or navigational links. 42% of consumers will leave a website because of poor functionality.” Simply put, it doesn’t matter how “pretty” your website may be; if visitors cannot find what they are looking for, they’ll leave.
Step-By-Step Building A Website Navigation Process
1. What are website navigations and how many types are there?
Let’s start off by talking about what a website navigation menu is and the different types of navigation layouts that are used. A website navigation menu is an organized list of links to other web pages, usually internal site pages. How you choose to structure your website navigation depends on your target audience and what format you think would be most intuitive and accessible.
Some of the most common types of navigation are Horizontal, Dropdown, Hamburger, Vertical Sidebar, and Footer menus. Check out this web story for more information and visual representations of these navigation layouts.
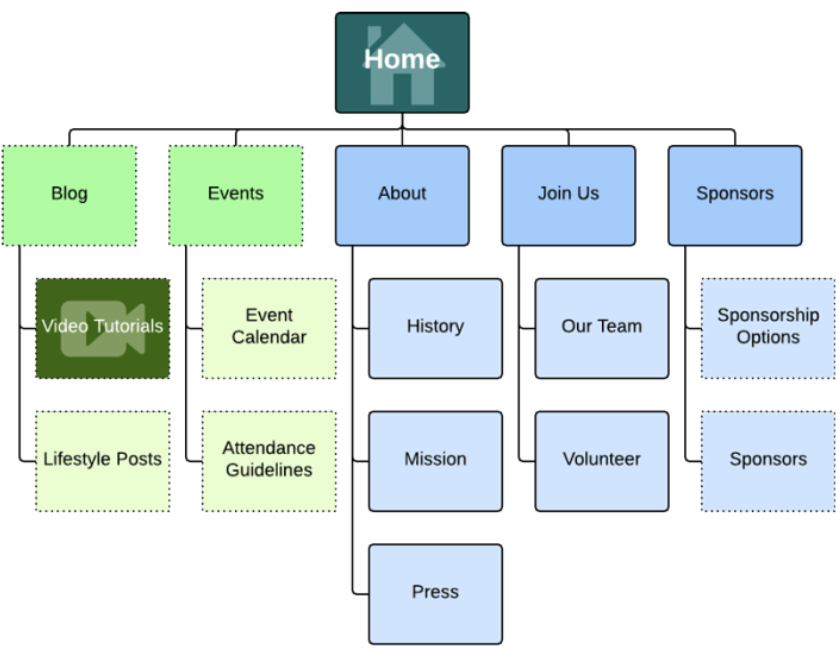
 2. Start with a Site Map
2. Start with a Site Map
When learning how to build a website navigation, It is important to be very intentional about what is in your navigation and what would be most beneficial for your typical visitor. Take into consideration what pages or features your website requires, such as pages for an About Us, Blog, FAQs, Contact, or Services. To help with figuring out what those pages are, it is common practice to start off with a site map.
A site map is a list of all of the pages on your website. It outlines your pages by starting with primary categories and themes and then defining pages within those main ideas. You can then use your site map to determine which primary navigation items you need across your main navigation and footer. To create one, you can use any method you find most comfortable: write it by hand, present it as a flowchart or diagram, or type it out on a spreadsheet.
There are even some Site Map Templates you can grab from other websites too. A good practice to keep in mind is that your website navigation’s user flow should allow someone to land on any page on your website and find what they need within 3 clicks.
3. Does the order matter?
The short answer to that question is, yes. There are cognitive studies that show evidence that web page viewers tend to distinctly remember links on either end of the navigation menu the best. This is called the “serial position effect,” and it’s based on the principles of primacy and recency.
Andy Crestodina, Strategic Director of Orbit Media, said the following in a blog he wrote,“…Put your most important items at the beginning of the navigation and the least important items in the middle. “Contact” should be the last item on the list, putting it at the far right in top-level horizontal navigation, a standard location.” Another tip to consider would be to keep the website menu design consistent on every page, placing it in exactly the same spot to avoid confusion and be more intuitive.
 4. Less is more
4. Less is more
When learning how to build a website navigation, coming up with what pages you want to be included (especially for your main upper navigation menu), keep it to a maximum of six or seven categories. This way visitors can process the information and get to their desired pages faster. If more pages are needed, try grouping items under each other.
Having too many links in your navigation can be bad for a number of reasons but there are two main good reasons to limit them. First off, having fewer page links in your nav is good for search engines. This is because more sites link to your homepage than to any of your interior pages. This authority flows to your interior pages through your navigation.
If you cut the number of links in half, you’ll double the amount of authority passed from the homepage, and increase the chance that your interior pages will rank high. Secondly, the fewer links you have the easier it is for users to process. Visually, eight is a LOT more than seven, and if you have too many visitors’ your eyes may scan past important items.
5. Additional Design Dos and Don’ts
Do add your Home page link to your logo. Typically logos are placed in the top left corner or top middle of all web pages. It is a common practice to link your logo back to your Home page and would a be mistake to not do. In fact, your menu maybe not even need to include a page link called “Home”.
Do utilize a sticky menu. A sticky menu (also referred to as a “fixed” or “floating” menu) is a menu that stays put even as visitors scroll down your site. This is a great option for websites that have long-scrolling pages. Having a “Back to Top” button could also be another nice alternative.
Do add a search bar. This tool allows visitors to quickly find what they want with ease and can even help less experienced internet users since it’s a familiar concept that they can understand intuitively. If used, it is best to keep the search bar close to your menu and easily accessible.
Don’t reinvent the wheel. Creativity and unique visuals can be great and all, but not at the expense of the user experience. Keep your navigation in places where people expect to find it. Use icons people are familiar with. Three horizontal stripes, or the “hamburger” ☰ sign, are one of the most recognizable icons for identifying an expandable menu.
The other is the three dots creating a horizontal line. There is a reason why hyperlinks generally appear blue, or why logos are usually placed in one of the top corners of a website. These familiar nuances, or design conventions, exist because they work.
Ending Note
Learning how to build website navigation can be tricky, but we are hopeful that these tips will help you navigate that process. It is always important to remember that people browse tons of websites every day and there is no shortage of places to look for what they want. If your website is perceived as difficult to navigate, your visitors may quickly leave in frustration. It is important to provide a good user experience in addition to the visual aesthetic of your navigation system.
Check out some of our other website-related blogs for even more learn even more helpful tips and tricks. Here are some recommendations to get you started!
- 4 Ways SEO and Web Design Go Together | Corkboard Concepts
- 6 Design Tips For A Great Website | Corkboard Concepts
- Web Accessibility: What Is It? And Why Is It Important? | Corkboard Concepts
- Website Design and Development Process
If you need help designing, creating, or building your own website navigation, don’t be afraid to contact Corkboard Concepts today!





