Use our AI-powered chat to more quickly connect with Corkboard Concepts thought leadership and find answers to questions you may have!
Use our AI-powered chat to more quickly connect with Corkboard Concepts thought leadership and find answers to questions you may have!
Web Accessibility: What Is It? And Why Is It Important?
When we think about accessibility, we typically think of ramps into buildings, parking spaces, and bathroom handrails. However, in the world of technology and the internet, web accessibility is even more prevalent. Without web accessibility, it will limit the usability of a site. That is why it is important for designers and developers to create technology that everyone can use.
What is Web Accessibility?
Web accessibility is the practice of developing websites to ensure all users can access the website. This encompasses any user regardless of disability or limitations. Practicing good accessibility will benefit all users because the content is straightforward and user-friendly.
Practicing good accessibility ensures people with various disabilities can access a website. These include but are not limited to people with low vision, color vision impairments, blindness, deafness, hearing loss, learning, and cognitive disabilities, and physical disabilities.
Principles of Web Accessibility
The Web Content Accessibility Guidelines (WCAG) were established by the World Wide Web Consortium (W3C) in 2008 and updated in 2012 and 2018. These guidelines set the standard for web accessibility to ensure consistency through the world wide web and emphasize its importance. Developers can not make up their associability or omit standards altogether. The WCAG has defined four principles of accessibility:Perceivable
When a user visits a website, the user must be able to perceive or understand the information on the website. The principle of perceivablity is based on visuals but also needs to count for low-vision users and those using screen reader software.
Operable
A website must function. It includes controls, buttons, navigation, etc., to operate as expected. The user must be able to locate the controls by clicking, tapping, swiping, or rolling. These operations also must be used by adaptive software (voice commands or eye trackers.)
Understandable
A user must be able to comprehend information on a website. The Understanding Principle means a website needs a consistent layout and organized structure that makes sense to all users.
Robust
Your website must be created so that adaptive technologies can interpret its content and be comprehendible. It boils down to the structure of your HTML needs to be somatically correct and descriptive so content can be understood without visual reference by the user.
Why is Web Accessibility Important?
Web accessibility is essential to ensure all users can access products and information on any website. By developing technologies within the accessibility standards, all users will benefit. Content will be straightforward to understand.
Let's consider the following example. Then we will improve upon the website with accessibility.
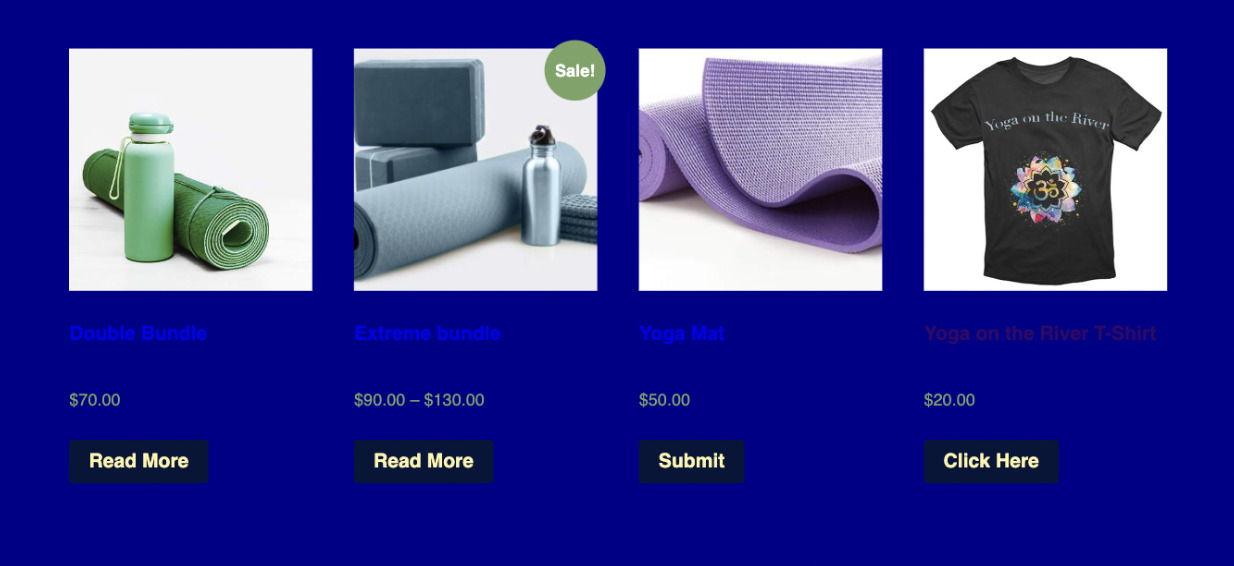
Imagine a yoga studio that sells clothes and other products in an online store. The background color is a dark color with dark text. It is hard for anyone to read but impossible for someone with low vision or color blindness. The links under the product “Click Here,” “Submit,” and “Read More” are good examples of poor descriptive links.
For example, a user using a screen reader would not know what those links are for since the user would be unable to see the images on the page. Accessibility is more than just visuals on the page. If we look at the code structure of the website, we might find images do not have “Alt” values. Screen readers use an image's “Alt” value to tell the user what the image is.
If “Alt” values are omitted, users of screen reads will not know what the image (or, in this case, the product) is; therefore, they cannot buy the product. In this example, the only thing the site does well is having high contrast between the text of the links and the button background color.

To improve the accessibility of the website, we can first change the background color to white, giving a high contrast between the background and the text. The contrast of colors ensures all users can read the content.
Once we change the wording of the buttons and links users will know what they are clicking on and screen reads will be able actually to describe the link. This visual change along with the proper HTML structure has improved the accessibility of this website.
Don’t Want To Miss Anything? Sign Up For Our Newsletter!
Don’t Want To Miss Anything? Sign Up For Our Newsletter!
Learn More
To learn more about Corkboard Concepts and our creative services please visit us here.

Read More By This Author